SHPE San Francisco Pagina Web Cambio de Imagen
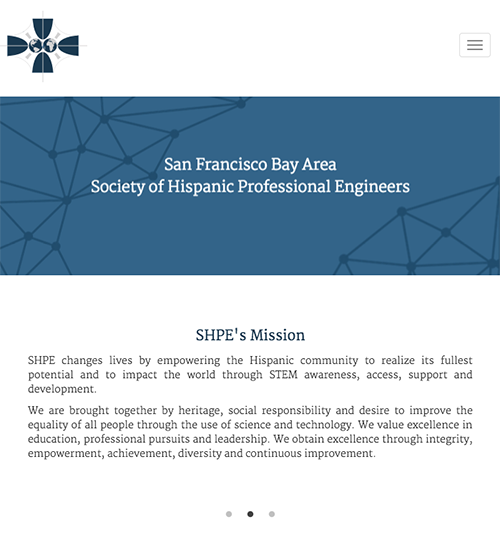
20 February 2015Estoy feliz de anunciar que el R3DM ha completado su primer proyecto. Esta disponible en shpesfba.org.
Stack
Para este proyecto originalmente usamos GhostJS. Encontramos dos problemas. Cuando preguntamos como se lanza Ghost en Heroku no nos dieron ayuda. Hay muchas paginas de web que relatan como lanzar Ghost a Heroku pero nos dieron el sentido que no era algo que querian soportar.
Luego pasamos a la fase cosmética - implementando nuestro diseño en un tema de Ghost - encontramos que añadiendo funcionalidad al Server era considerado como un App. Y teníamos que esperar hasta que madure el API. Desde entonces parece que han hecho progreso Ghost App.
Como resultado de estos problemas decidimos probar KeystoneJS. Keystone es un framework nuevo de puro Javascript. Está compuesto de Node.js, Mongoose, MongoDB y Express - tecnologías que ya conocíamos.
El primer paso fue traducir nuestro tema para Ghost de Handlebars a Jade. Keystone usa Jade. Después limpiamos el proyecto generado y empezamos a familiarizarnos con la estructura de un proyecto Keystone.
Nuestra primera funcionalidad fue la importación de Eventos Facebook usando el
Graph API.
Originalmente intentamos crear un Facebook App para poder mantener los eventos
de SHPE completamente via nuestro sito de web. Pero fue muy difícil el proceso
para applicar y aprobar (nos negaron dos veces). Pues cambiamos entonces a
desarrollar usando sólo las partes del API que son públicos. Ahora, como resultado
un administrador crea el evento primero en Facebook y entonces usando
el event_id lo añade a nuestro sitio. Sin mas trabajo para el administrador.
Para re-generar nuestro app usamos Gulp y Bower.
Las imágenes estan almacenadas en Cloudinary. Lo cual nos impresionó. Usan un modelo Freemium y puedes hacer cambios dinámicos simplemente cambiando el URL que usas para solicitar el imagen.
Para analítica usamos Google Analytics. Que es indispensable para medir tráfico, SEO y demografías.
Estilo
Este fue el primer proyecto que yo usé Stylus. Ya yo estaba familiarizado con Sass y encontré Stylus bien interesante. Los dos tienen casi las mismas características. Un día tuvimos una discusión interna - ¿Por que preferiemos Stylus a Sass? Sinceramento no sabemos. Stylus tiene ese algo. Se instala usando npm. No gem. Y parece más en línea con el mundo Javascript.
Yo personalmente amo el conditional assignment operador. Yo lo vi por primera vez cuando estaba evaluando Kuoto-Swiss que es la respuesta de Stylus para Compass. Es un framework que hace tareas en css mucho mas facil. Por ejemplo, se uso para añadir estilos al text del formulario.

Texto Cursiva para el formulario
Espero aprender mucho mas Stylus en el futuro.
Además, originalmente desarrollamos el frontend usando Pure.css. En ese instante parecía como la mejor solución. Compacto y simple. Rápidamente cambiamos a Bootstrap debido a su barra de navegación responsiva. Yo soy fanático de aprender cosas nuevas pero me pareció una pérdida de tiempo desarrollar otra barra de navegación.
Otra cosas que usamos:
- Para el Slider usamos slick
- Bootstrap tranladado a Stylus bootstrap-stylus
- Para la gallería Bootstrap Image Gallery
- Para seleccionar la fetcha en la forma pickadate.js
- Las formas tambien usan bootstrapvalidator que le indica al usuario si la información que dieron esta incorrecto.
AdminUI
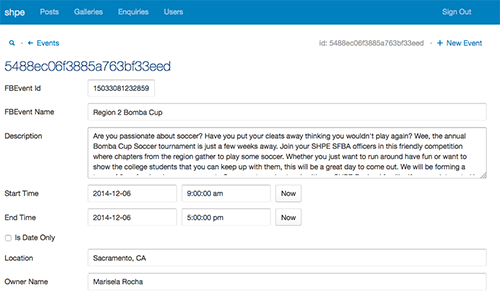
La característica mas importante de KeystoneJS es la página de administración.

página de administración Keystone
Keystone es un Content Management System o CMS. Si algun dia llega a ser tan popular cómo Wordpress lo es, eso seria algo increíble. Desarrollando un sito con un CMS is muy bueno para proyectos que se tienen que entregar a un cliente. Estas dando un pedazo de software - un sitio o applicación - que se puede usar por una persona que no es téchnico. Esto mantiene los costos bajo para el cliente porque entonces no tienen que pedir mas funcionalidad. Y los desarrolladores tienen menos tares muy simple. ¡Los CMS nos hacen todo felizes!
Información
Si estás interesado en un sitio personalizado para tu compañía ponte en contacto. R3DM siempre esta buscando nuevos clientes y proyectos interesantes.
Gracias a Berkeley Martinez y Johnny Estilles por revisar este post.
If you need help solving your business problems with software read how to hire me.
comments powered by Disqus